티스토리 뷰
스크립트 요소
- JSP는 컨테이너에서 자바로 변환되는 과정을 거치므로 JSP에서 제공하는 스크립트 요소를 이용하면 조건이나 상황에
맞게 HTML 태그를 선택적으로 전송할 수 있다.
- JSP 스크립트 요소(Scripting Element)란 JSP 페이지에서 여러 가지 동적인 처리를 제공하는 기능으로, <% %> 기호
안에 자바 코드로 구현한다.
- <% %> 기호를 스크립트릿(scriptlet)이라고 부르며, 종류는 다음과 같이 세 가지이다.
- 선언문(declaration) : JSP에서 변수나 메서드를 선언할 때 사용
- 스크립틀릿(scriptelt) : JSP에서 자바 코드를 작성할 때 사용
- 표현식(expression tag) : JSP에서 변수의 값을 출력할 때 사용
선언문
- 선언문은 JSP 페이지에서 사용하는 멤버 변수나 멤버 메서드를 선언할 때 사용한다.
- 선언문 안의 멤버는 서블릿 변환 시 서블릿 클래스의 멤버로 변환된다.
<!% 멤버 변수 or 멤버 메서드 %>- 선언문은 일반적으로 JSP 페이지의 상단에서 주로 사용한다.
- 예
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%!
// 선언문을 이용해 멤버 변수 name과 멤버 메서드 getName()을 선언
String name = "SH";
public String getName(){ return name; }
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>선언문 연습</title>
</head>
<body>
<!-- 표현식을 이용해 선언문에서 선언한 name의 값을 출력한다. -->
<h1>안녕하세요, <%=name %>입니다!</h1>
</body>
</html>
- 다음과 같이 변수의 값이 출력되어 나온다.

스크립틀릿
- 스크립틀릿은 초기의 JSP에서 자바 코드로 화면의 동적인 기능을 구현했다.
- 형식
<% 자바 코드 %>
- 예
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%!
// 선언문을 이용해 멤버 변수 name과 멤버 메서드 getName()을 선언
String name = "이순신";
public String getName(){ return name; }
%>
<%
// 스크립틀릿을 이용해 자바 코드를 작성
String age = request.getParameter("age");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>선언문 연습</title>
</head>
<body>
<!-- 표현식을 이용해 선언문에서 선언한 name의 값을 출력한다. -->
<h1>안녕하세요, <%=name %>입니다!</h1>
<h1>나이는 <%=age %>입니다!</h1>
</body>
</html>
- 다음은 url에 age라는 파라미터를 같이 전송하여 출력한 결과다.

- JSP의 스크립트 요소는 브라우저로 전송되지 않고 브라우저로 전송되기 전에 컨테이너에서 자바 코드로 변환된다.
- <% %> 안에는 자바 코드만 쓸 수 있다!
표현식
- 표현식은 JSP 페이지의 정한 위치에 값을 출력하는 기능이다.
- JSP 페이지에서 변수나 메서드의 결과값 등을 브라우저에 출력하는 용도로 사용한다.
- 형식
<%= 값 or 자바 변수 or 자바 식 %>
- 예
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%!
// 선언문을 이용해 멤버 변수 name과 멤버 메서드 getName()을 선언
String name = "이순신";
public String getName(){ return name; }
%>
<%
// 스크립틀릿을 이용해 자바 코드를 작성
String age = request.getParameter("age");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>표현식 연습</title>
</head>
<body>
<!-- 표현식을 이용해 선언문에서 선언한 name의 값을 출력한다. -->
<h1>안녕하세요, <%=name %>입니다!</h1>
<h1>나이는 <%=age %>입니다!</h1>
<h1>키는 <%=180 %>입니다.</h1>
<h1>나이 + 10은 <%=Integer.parseInt(age)+10 %>살입니다.</h1>
</body>
</html>

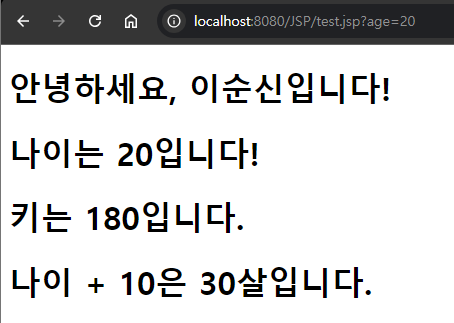
- 스크립트 요소는 브라우저에서 JSP 페이지 요청 시 모두 서블릿의 자바 코드로 변환된다.
- 즉, 스크립트 요소는 브라우저로 전송되지 않는다.
- 브라우저는 HTML 태그, CSS, JS만 전달받는다.
주석문
- JSP 페이지에서는 HTML이 사용되므로 HTML 주석문이 있고, 스크립틀릿 안에서는 자바 코드가
사용되므로 자바 주석문이 있다. 그리고 스크립트 요소에 대해 주석 처리를 하는 JSP 주석문도 있다.
- 형식
<%-- 내용 --%>'JSP' 카테고리의 다른 글
| [JSP]예외 처리 (0) | 2024.08.14 |
|---|---|
| [JSP]내장 객체 (0) | 2024.08.14 |
| [JSP]스크립트 요소 사용 예 (0) | 2024.08.14 |
| JSP의 구성 요소 (0) | 2024.08.13 |
| JSP(Java Server Page) (0) | 2024.08.13 |
- Total
- Today
- Yesterday
- react
- 스프링
- Java Server Page
- 네트워크
- CSS 속성
- 인가
- JSP
- Session
- Spring Security
- 리액트
- 미들웨어
- nodejs
- HTML
- Network
- CSS
- httpServletRequest
- 서블릿
- Binding
- Spring
- script element
- Servlet
- Redux
- 서브넷팅
- 스프링 시큐리티
- 세션
- 제이쿼리
- html css
- 내장객체
- el
- javaserverpage
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
